웹팩이란 (Webpack)
웹팩(webpack)은 자바스크립트 모듈 번들러 (Module Bundler)로 최근 사용하는 React, Vue와 같은 프론트엔드 프로젝트 빌딩에서 절대 빠질 수 없는 녀석입니다.
웹팩은 다양한 로더를 사용해 자바스크립트외에 웹어플리케이션을 구성하는 자원 (CSS, HTML, 이미지, 폰트) 들을 조합해서 빌드 결과물을 만들어 냅니다. 웹팩은 자원간의 의존성을 찾아서 의존성 그래프를 만든 다음 이를 번들파일로 만들어 낸다.
Bundle? 묶음

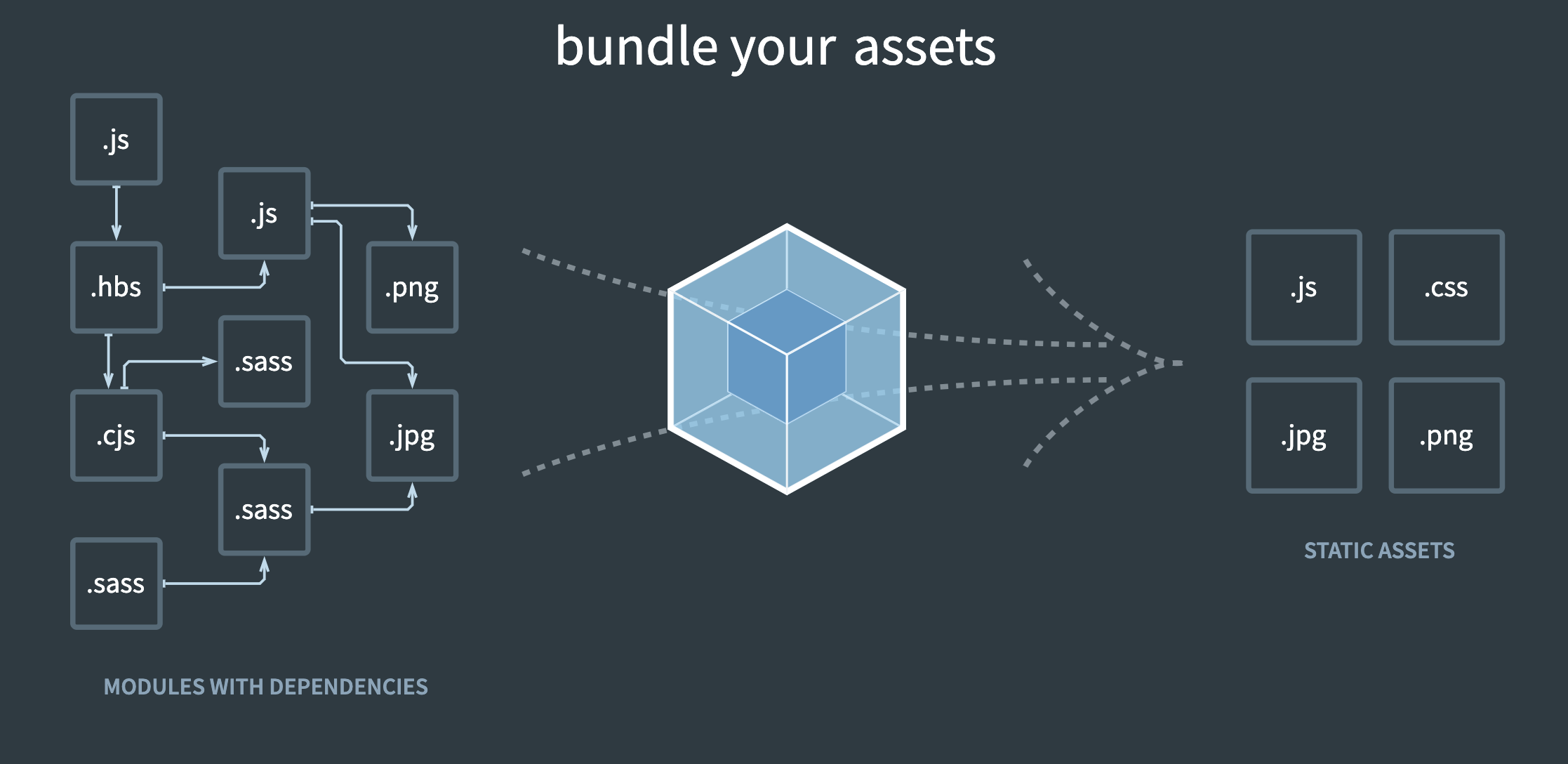
웹팩 공식홈페이지에서 볼 수 있는이미지로 웹팩에 대한 설명이 그림 한 장으로 쉽게 설명되어있다.
- bundle your assets
- bundle your scripts
- bundle your images
- bundle your styles
로더 (Loader)
웹팩의 로더는 파일을 import하거나 load 할 때 사전처리하는 기능을 담당합니다.
다른 언어로 개발된 파일을 javascript 로 트랜스파일링 하거나 이미지나 CSS와 같은 자원을 자바스크립트에서 import 문으로 직접적으로 로드하여 사용할 수 있습니다.
로더를 사용할 때 적용 순서를 주의 해야합니다.
로더는 ** 아래에서 위 또는 오른쪽에서 왼쪽 순서**로 적용이 됩니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
module.exports = {
module: {
rules: [
{
test: /\.css\.scss$/,
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader' },
{ loader: 'scss-loader' },
]
// use: ['style-loader', 'css-loader', 'sass-loader']
}
]
}
};
1
2
3
import './css/style.css'
//...
위와 같이 로더를 설정하면 이제 전처리(pre-process)를 통해 Javascript 내에서 css를 바로 바로 불러 올 수있습니다.
여기서 우리는 style-loader도 사용하였기 때문에 빌드 결과물을 열어보면 DOM에 style속성으로 css가 바로 붙는것을 확인할 수 있습니다.🙂
이 외에 자주 사용하는 로더는 file-loader, url-loader, babel-loader 등이 있습니다.
file-loader, url-loader 는 이름 그대로 파일을 로딩하여 트랜스파일링 해주는 로더인데요, png, gif, svg 와 같은 파일을 스크립트에서 바로 로드하여 사용할 수 있습니다. 여기서 url-loader 는 limitSize 옵션 설정을 해서
파일의 크기가 지정한 limit을 넘어가면 base64로 인코딩해서 인라인으로 바로 넣어버립니다 😏
1
<div style="background-img: url("data:img/png;base64,iVBoRw0KGgoAAA....")></div>
